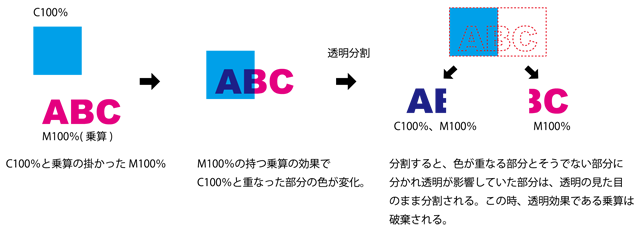
3四角と円を描く イラストレーターで何かを作る場合の基本は線を描く「ペンツール」ですが、使い方にコツがいるので、まずは簡単に使える「長方形ツール」から始めます。 画面左端にあるツールパネルの「長方形ツール」をクリックします。 ツール イラレ(イラストレーター・illustrator)でロゴなどを作っていて、グラデーションを取り入れたいということがあると思います。 次に、円 などで丸く の場合7色なので真ん中にくる水色は50%のところなど位置付けたいなど、色の数で位置を分割すると円形のオブジェクトの上に、スターツールで星型のオブジェクトを作成しました。 2つのオブジェクトを選択した状態で、パスファインダーから分割のアイコンをクリックします。 星型のパスで円のオブジェクトが分割されているので、あとは星型のオブジェクトを削除してしまえば、このように円のオブジェクトが星型に切り取られた状態になります。 どの方法も

Illustratorのツールを把握しよう コトダマウェブ
イラストレーター 円 分割
イラストレーター 円 分割-こんにちは、スタッフ「ほ」です。 今日のツールは、楕円形ツールです。 使い方は、 長方形ツール とほぼ一緒です。 ツールを持って画面内で斜めにドラッグをすると楕円形が描かれます。 画面内をクリックすると、幅と高さを数値で指定することができます。 Shiftキーを押しながら描くと正円に。 Alt(Macはoption)キーを押しながらで中心から広がるように イラストレーターで円の分割を行いたいのですね。 広告 ↓わかりやすく美しい図形を例に上げているサイトが3件見つかりました。 Illustrator で円を均等に分割する方法 – 技術ブログ 株式会社クラウディア https//cloudearjp/blog/?p=946 Illustratorで円を分割する ?




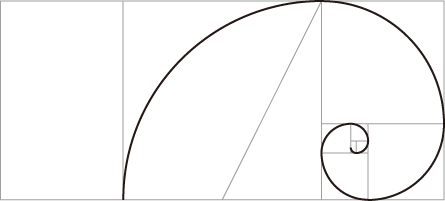
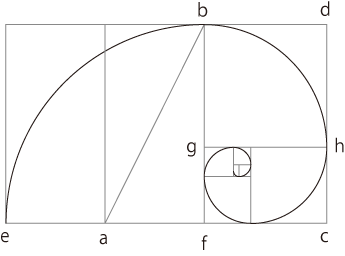
対数螺旋 ベルヌーイの螺旋 の描き方 イラストレーター篇 世の中は楽しい 世の中は楽しい
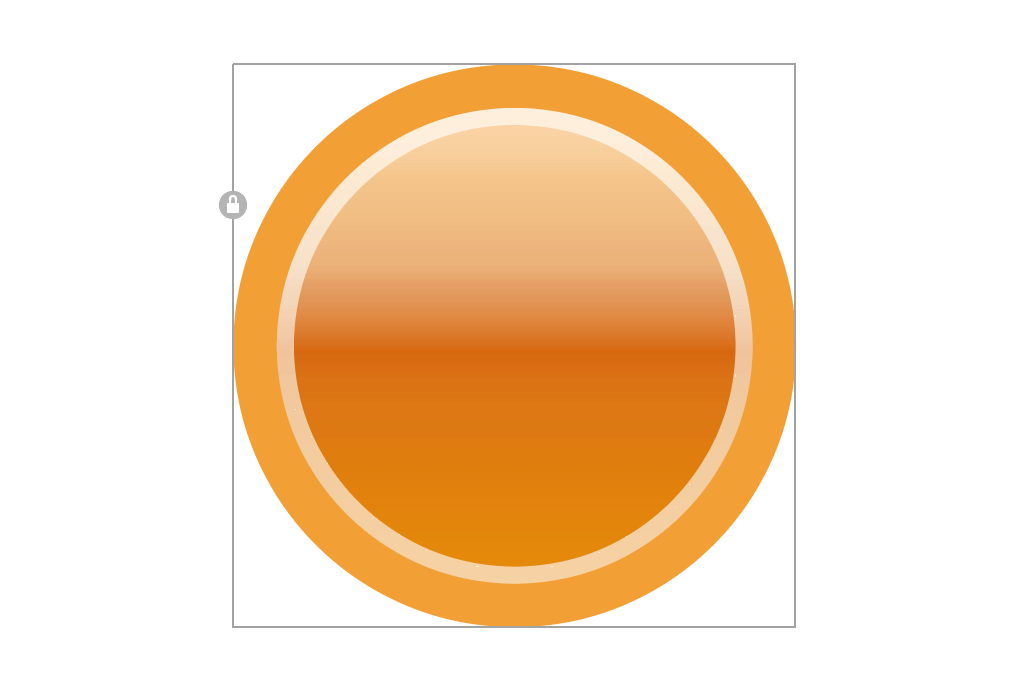
イラストレーターのグラフツールを使って円グラフを作る方法 3 タイトルとURLをコピー この記事では、Adobe Illustrator CCで円グラフを作成する方法を紹介します。 グラフのデータはIllustrator上で入力する方法と、テキストファイルで読み込む方法があり、どちらの方法も解説しています。 また、作成したグラフはダイレクト選択ツール等を使用してデザインを変更し こんにちは、イラストレーターのこばやしです。 今回は、円形のグラデーションやストライプのフチの作り方をご紹介します。 色相環を作りたいときや、Googleの新しいfavicon(ファビコン)のような画像を作りたいときの参考になればと思います。 ※CS6前後で作り方が違うのでご注意 スライス分割ツ スライスツール1枚の画像をバラバラに分割して保存したいときには「スライスツール」が便利です。 スライス分割ツール「スライス分割ツール」を使うと、スライスツールで選択した範囲を移動させたり拡大縮小させることができます。
円を何重にも重ねて描きたいけど等間隔に重ねるのは難しいと思ったことはありますか。 今回はしっかりと正確に等間隔で「まる」を重ねるテクニックを紹介します。 目指す完成形はこちら。 さっそく解説に入ります。 新規ドキュメントを開いてツールパネルの「楕円形ツール」を選んでまずはIllustratorに最初から用意されている図形作成ツールを使い、綺麗な図形を描いて塗りつぶしてみましょう。 ツールバーから長方形ツールを選択します。 選択したらドキュメント上で自由にクリック&ドラッグしてみます。 長方形ができたと思います。 ちなみにキーボードのShiftキーを押しながらクリック&ドラッグすると正方形になります。 次にツール Illustrator・Photoshop イラレ で線などのパスを分割する方法です 1はさみツールを選択する 2切りたい位置をクリックする それだけでこのように分割できます! « Logic Pro X MIDIキーボードをリアルタイ 「源ノ角ゴシック (Noto Sans)」をWebフォ »
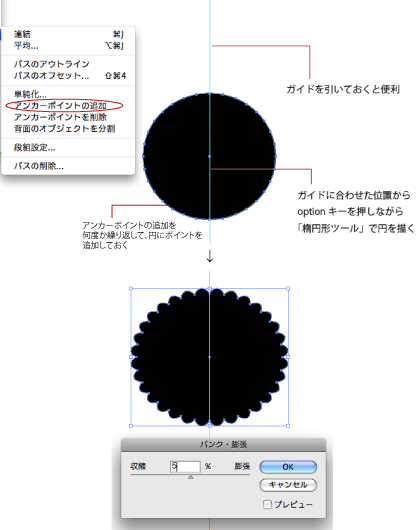
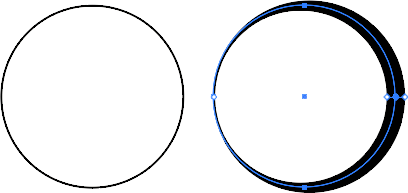
円のパスを選択する 下の動画のように、ダイレクト選択ツールで円を囲います。 選択すると、円周に青や赤の細い線(「パス」という)が出てきます。 円のアンカーポイントを1つ選ぶ パスの上下左右に丸がついています。このうち下の丸をポチッと押し円を3分割した矢印アイコン(リサイクルマーク風)の作り方を説明します。 イラストレーターのパスファインダーと回転ツールを使います。 作り方を覚えてしまえば、アイデア次第でいろいろなアイコンを作成することができます・・・ホームページ素材の作り方 イラストレーターの使い方 無料講座 応 型として使用するオブジェクトを選択し、切り抜くオブジェクトに重なるように配置します。 オブジェクト / パス / 背面のオブジェクトを分割 を選択します。




入稿データはご注文サイズで作成 名刺良品




Gtsport Decal Search Engine
今日はイラストレーターネタです。 みなさんはイラレで円を分割する処理って、どんな方法でやっていますか? さて早速ですが Illustrator を起動して新規アートボードを作成します。 (例は 300px × 300px) 「楕円形ツール」で真円を描きます。 次は「ペンツール」を使って円の中心から外へ1本線を引きます。 続いて、先ほど描いた1本線を「選択ツール」で選択 Illustratorでオブジェクトを分割したい <消しゴムツール> 消しゴムツールを選択します。 オブジェクト上をドラッグします。 ドラッグした部分が消えて、2つのオブジェクトに分割されました。 <はさみツール> 消しゴムツールをクリックし、隠れたはさみツールを選択します。 パスの任意の箇所を2箇所クリックします。 ドラッグすると2つのオブジェクトに 効果はアピアランスを分割、透明を使ったら透明部分を分割・統合 おしまい 1 下書きをつくる 当然のこと言うなとお思いでしょうが、これ一番大切だと思うんですよね。 私の知る限り、Illustrator初心者の方は下書きなしで制作に入ろうとします。 慣れ




イラレでかわいい もこもこ モクモク を描く Illustrator チュートリアル 村人aのおうち




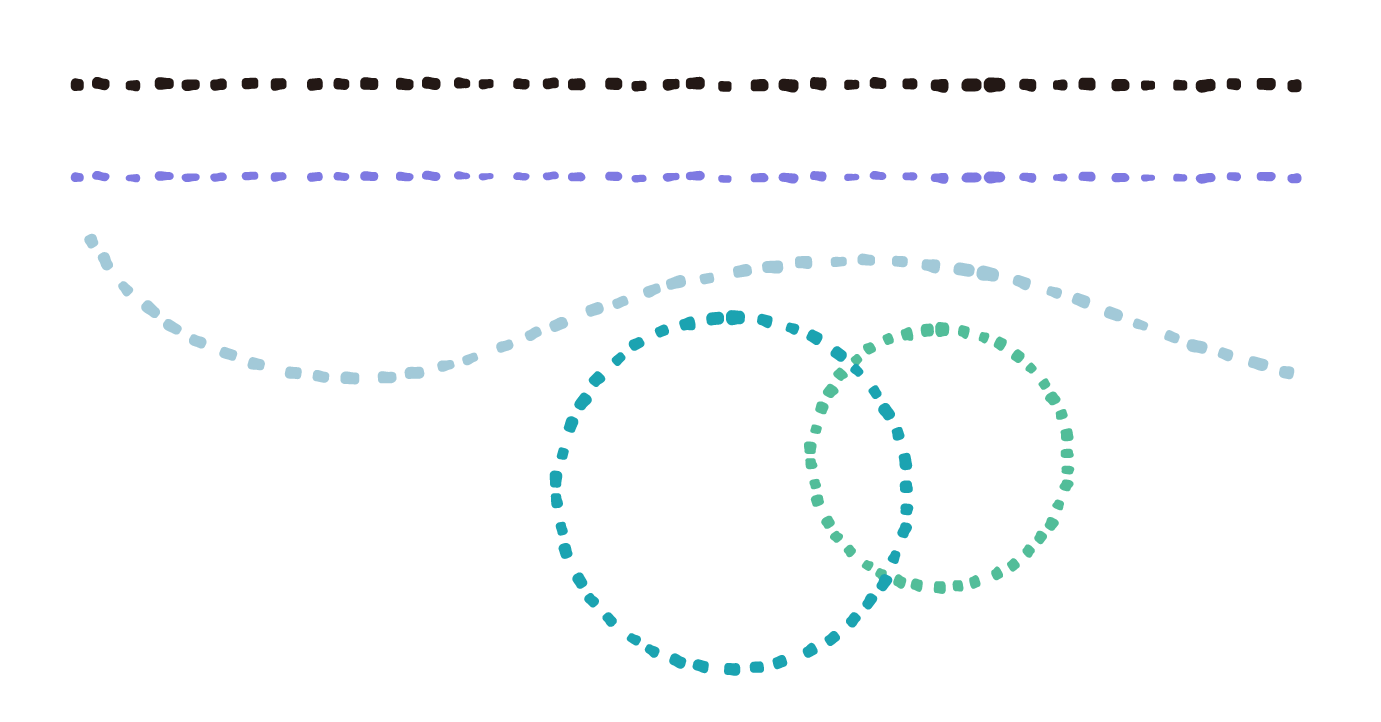
Illustrator編 手書き風のラフでランダムなかわいい点線 破線を作る方法 Kerenor ケレンオール
2円のサイズを指定してこのように均一に配置された円もつくることが出来ます。 ドット絵も作れるちゃう!? より細かく分割してドット絵なんかも作れちゃいます! まとめ 以上、Illustratorで段組みを使ったパスの等分の仕方をご紹介しました。円弧の分割線 線数: 分割線の数を指定 分布: 左にドラッグすると左側の弧が大きくなり、右側へドラッグすると右側の弧が大きくなる 楕円形から複合パスを作成 : チェックすると同心円が個別の複合パスになる グリッドの塗り: チェックするとグリッドの中が塗りに指定されているカラーで塗られる 同心円グリッドツール よろしければ使ってみて下さいね円グラフを複数作成するには、データ行を追加入力します。入力するデータは、すべて正の値または負の値でなければなりません。 初期設定では、個々の円グラフの大きさは、各グラフのデータの合計に比例します。 オブジェクトのグループ化と分割




Tシャツ入稿テンプレート 無料 オリジナルtシャツ タカハマライフアート




Illustrator パスファインダーの使い方を徹底解説 合体や分割を理解しよう S Design Labo
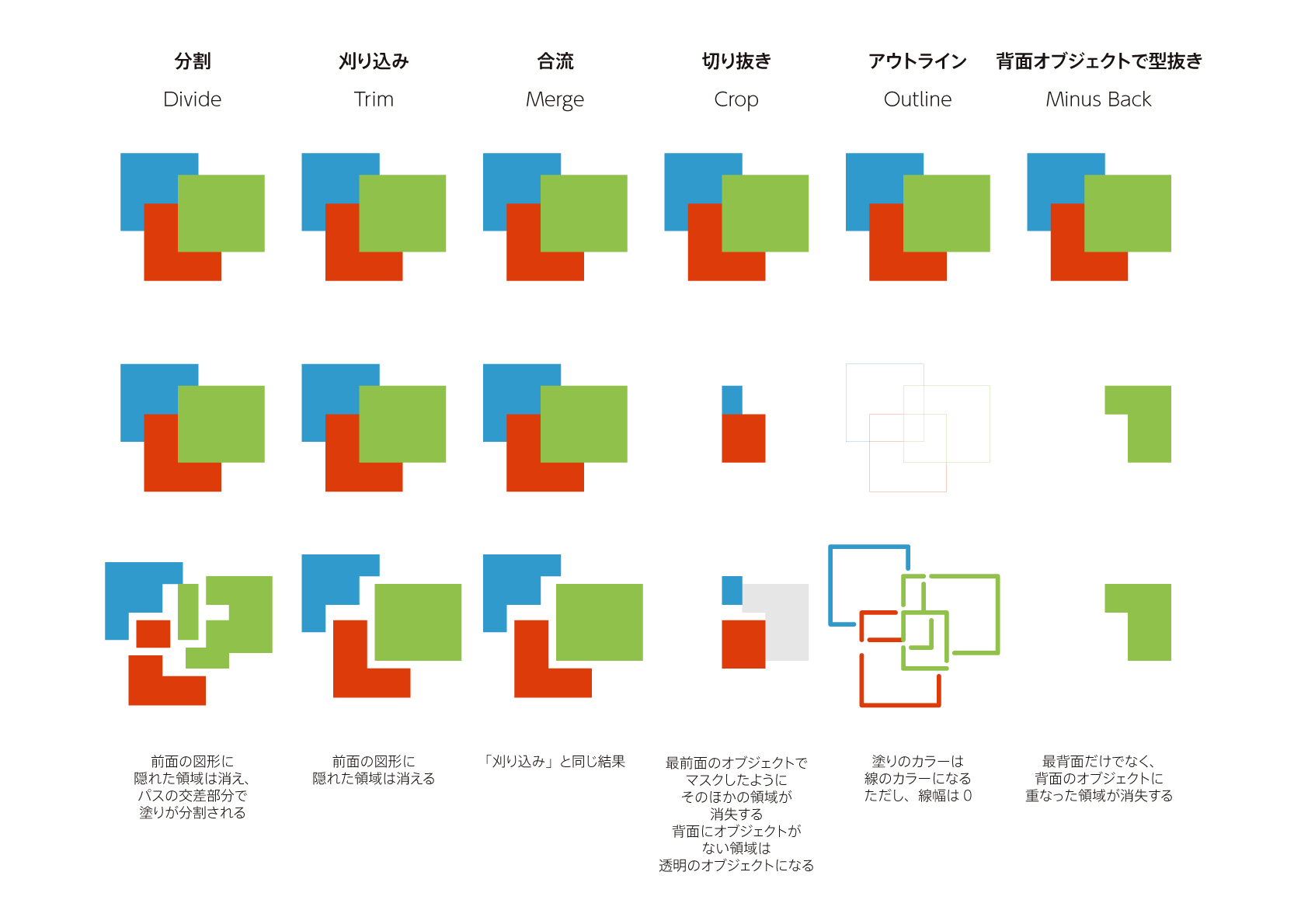
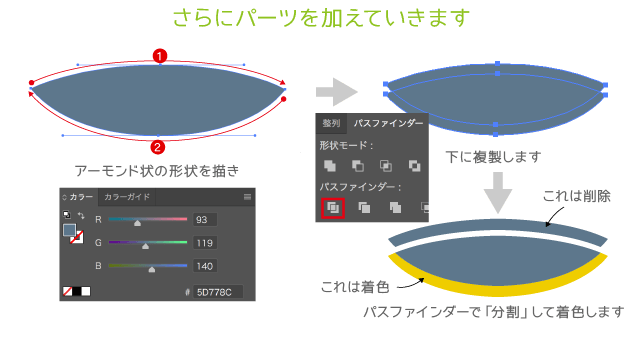
円に沿ってオブジェクトを配置する手順①~② ①配置素材の複製と、②ブレンドツールを使用して素材を作成します ①素材を 複製 ( winショートカット→Alt +Shift+ドラッグ) ②先ほど複製した二つの素材を選択した状態で、上記の メニューバーより 分割 パスオブジェクトが交差する境界線すべてを分割します。 塗り、線の属性は分割前に表示されている色が残ります。 使い方一例 円形に均等な間隔の線(塗なし)を重ねて分割すると線が消え綺麗に分けられます。 刈り込み 元のオブジェクト間にブレンドされた新しいオブジェクトには、アンカーポイントはありません。 ブレンドは拡張して、別個のオブジェクトに分割することができます。 ブレンドを使用して 2 つのオブジェクト間に均等間隔でシェイプを配置する例 ブレンドを使用して 2 つのオブジェクト間のカラーを滑らかに変化させる例 オブジェクトやカラーをブレンドする




円弧ツール Crft モダングラフィックデザイン




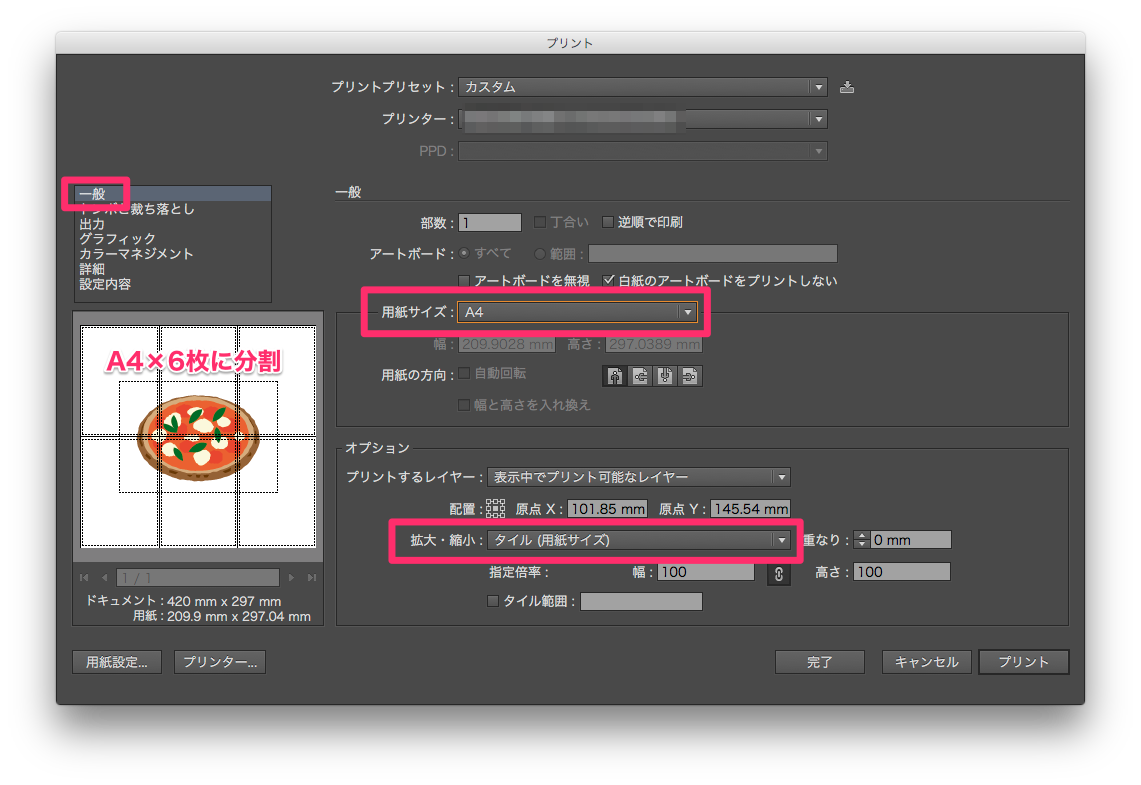
Illustratorでタイル印刷をする Too クリエイターズfaq 株式会社too
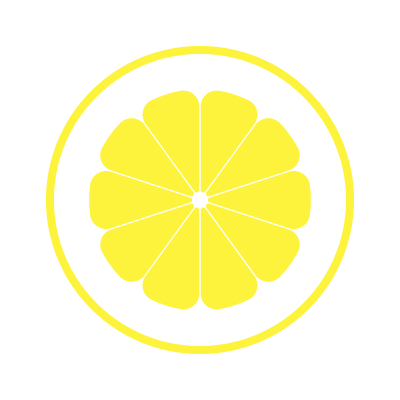
パスを分割する方法 はさみツールの利用 はさみツールを利用して、星形を半分に分割して別の図形にして色を変更します。 星形を描画します。 ツールパレットから はさみツールを選択します。 はさみツールが選択されると、はさみのボタンが選択状態になります。 星形の上側の頂点のアンカーのポイントをクリックします。 星形の下のアンカーの ペンツールで円の中心をクリック ④Shiftを押したままで円の外をクリック(円の半径よりも長い直線を描く) Shiftを押したままで円の外をクリック ⑤回転ツールをクリック ・回転ツールでAltを押したままで円の中心をクリック ・角度を入力(360度/分割数) ・コピー 回転ツールをクリック Ctrl+Dキーを円が等分割になるまで押す 2)中心から円周に向けて線を引く。 3)回転ツールをクリックし、中心(赤いマル部分)をオプションキー(Macの場合。 WindowsはAltキー)を押しながらクリック。 回転ツールのダイアログが表示されるので、角度を入力し、コピー。 514°は、360°÷7で出し




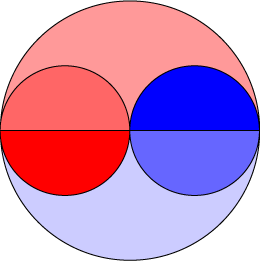
太極旗の作り方 Illustrator Dtp Pc よろず掲示板過去ログ




イラレのスゴ技 動画と図でわかるillustratorの新しいアイディア イラレ職人コロ 本 通販 Amazon
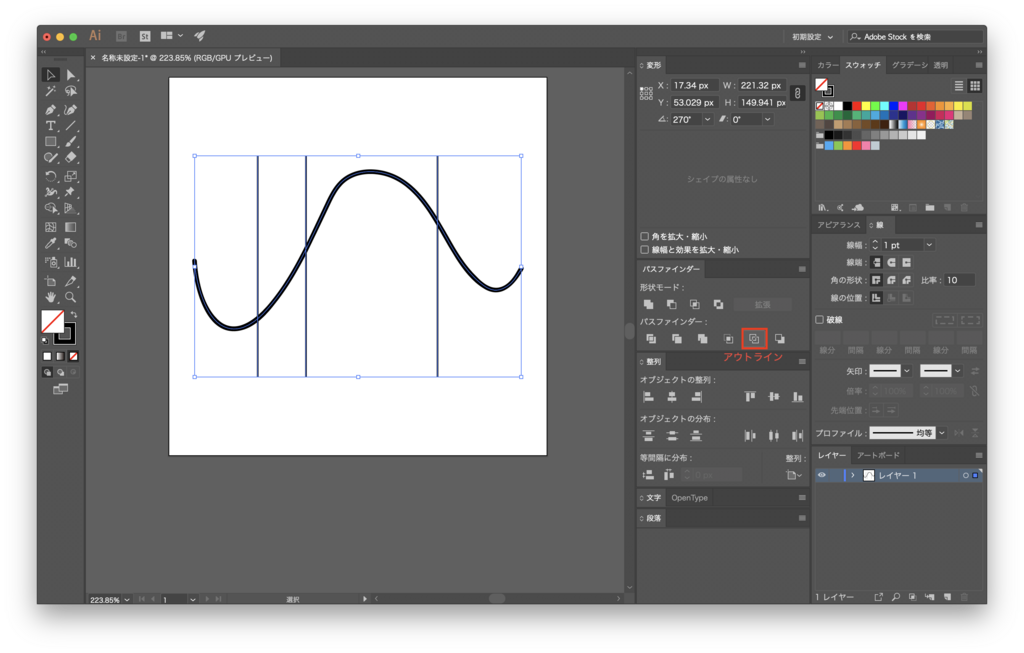
円の横に、ラインツールで適当に直線を作成します。 両方のパスを選択した状態で、オブジェクトの整列を水平方向に整列を選択します。 このような状態になります。 後は、パスファインダーから分割を選択するだけです。



Illustratorcs5を使用しています たとえば文字であれば Yahoo 知恵袋




イラレ ヘビがトグロを巻き5円玉を貫通するイラストメイキング動画 シェイプ形成 イラレ屋




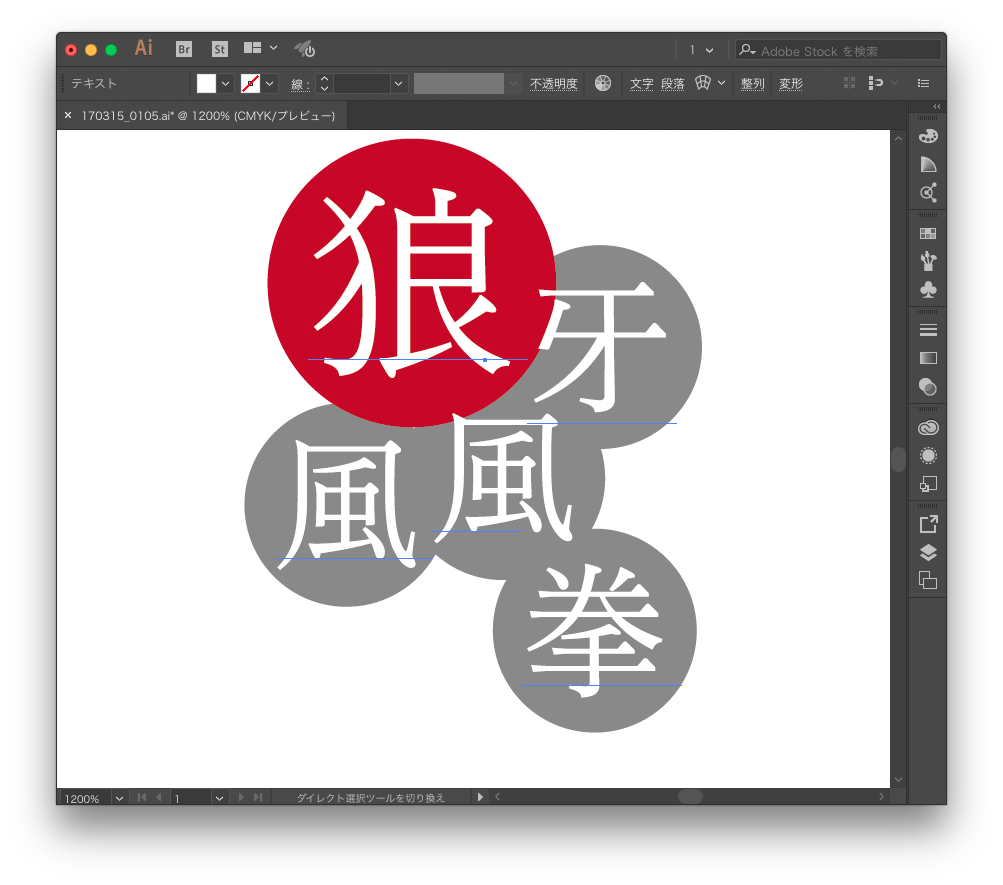
文字のうしろに丸背景を描く完全版 Illustrator Scripting Gorolib Design はやさはちから




美しい色の組み合わせ Illustrator美術 Pixabayの無料ベクター素材



さくっと 楽チン オリジナルの毛筆文字を作る Illustrator Photoshop アライドアーキテクツのクリエイターブログ




イラレ フォトショのデザイン入稿編 オリジナルtシャツ タカハマライフアート



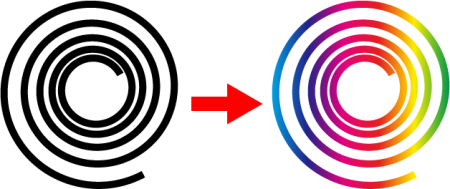
Illustratorで渦巻きを作る 超簡単 な方法 いろんな渦巻きを紹介 Creators




完璧な蚊取り線香を描く Crft モダングラフィックデザイン



1




ロゴ イラストレーターでスタイリッシュな文字の作り方 使い方 イラレさんのイラレは友達




Illustratorで簡単なアバターを作ってみよう1 輪郭編 7日間イラストレーター超速マスター 使い方と裏ワザを暴露




Illustrator 花の作成方法 作り方 Ki Web Design Labo




対数螺旋 ベルヌーイの螺旋 の描き方 イラストレーター篇 世の中は楽しい 世の中は楽しい




Adobe Illustrator Cc イラレでキラキラを作ろう




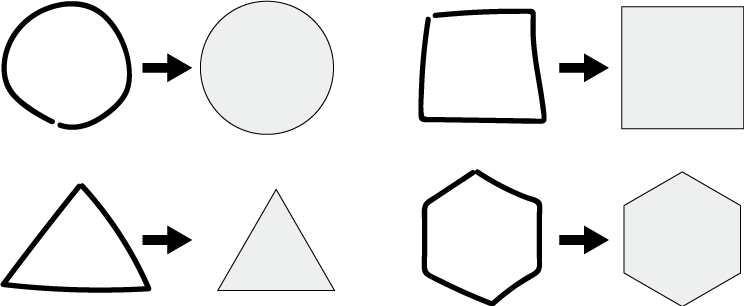
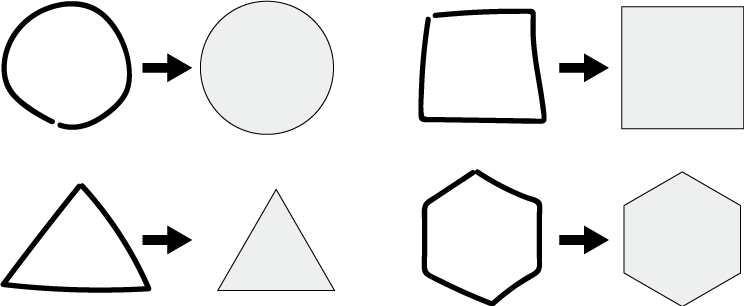
Illustrator で簡単な線とシェイプを描画する方法




Illustrator パスファインダーの使い方を徹底解説 合体や分割を理解しよう S Design Labo




Illustrator 交差するパスを分割する方法 デザインのメモ



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustratorのツールを把握しよう コトダマウェブ




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker




Illustrator で簡単な線とシェイプを描画する方法



資料 神まうで 日本の神社訪問記 ページ 2




対数螺旋 ベルヌーイの螺旋 の描き方 イラストレーター篇 世の中は楽しい 世の中は楽しい




備忘録 Illustratorで立方体を作る方法 その2 Irabbit Konatsu Koharu




奥深いillustratorの パスファインダー パネルの下の段 Dtp Transit



アドビ イラストレーター 関連の使い方 テクニカルdtp



イラストレータで円グラフを作成したいのですが 以下の画像をどうやって作ってい Yahoo 知恵袋



バージョンアップの裏側を覗くacrobat 9 Pro新機能の真実 インクナブラの本




Illustrator情報 リアルで質感のある木目をイラレで表現するためのチュートリアル ベースオブジェクト 斑 むら 編 Layout50




Illustratorが落ちて困ってる人は使うしかないforeversave 2 Dtp Transit




同心円グリッドツール で同心円状のグリッドを描く Illustrator




どこよりも早く 本家よりも詳しいillustrator 24 3 年8月リリース の新機能 改良点の解説 Dtp Transit




バンフートレーニングスクール スタッフ ブログ Vanfu Training Schoolのスタッフがお役立ち情報を発信中 ページ 9




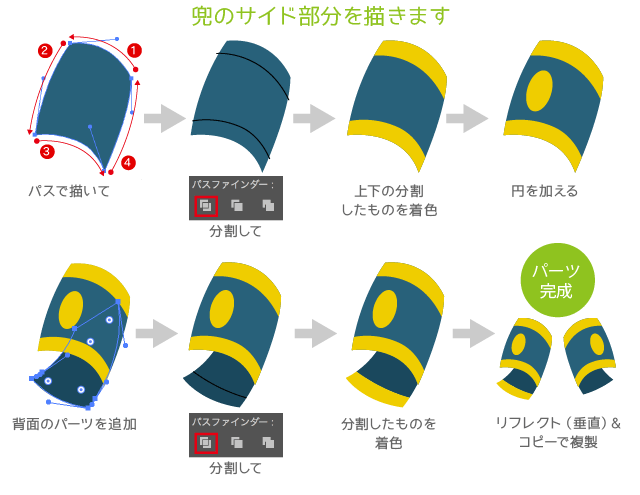
Illustratorのリフレクトツールを使ってカンタンに兜のイラストを描こう イラストレーターの使い方




Illustratorの 角を丸くする でエッジの柔らかいアイコンも楽々制作 Illustrator




Illustratorとは 何ができるのか 何を作れるのかの事例集 Himawari Design



1




Illustrator パスとは 結合や分割のやり方など総まとめ 福丸の部屋




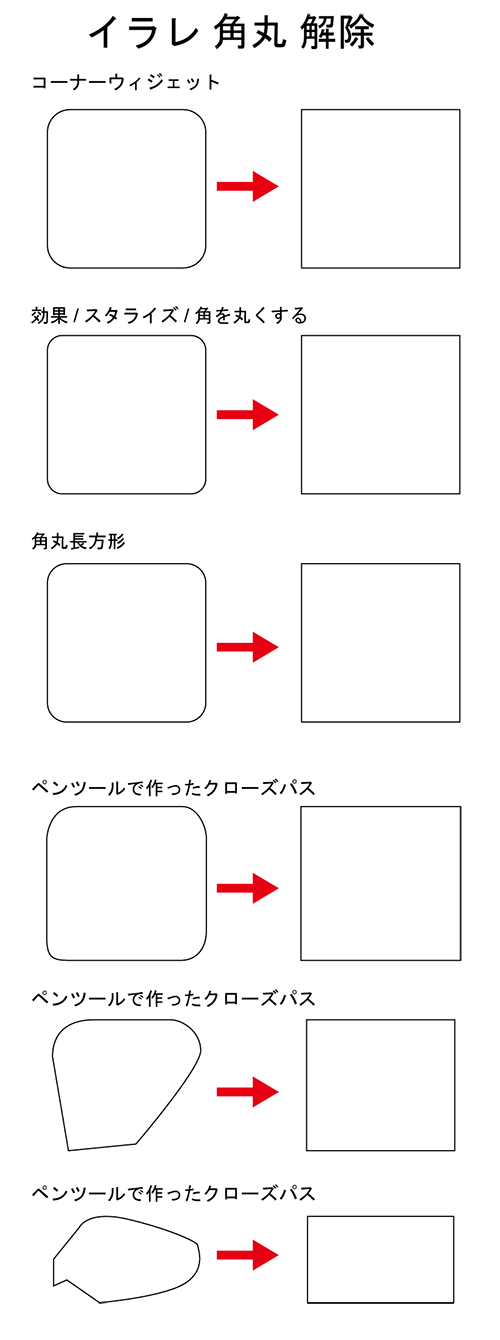
Illustrator Cc イラレ角丸解除 どんな形でも一発 イラレ屋




小技 イラレでアートボードごとにpdf保存できないから後で分割する簡単な方法 Design No 123 デザインの123




Illustrator パスとは 結合や分割のやり方など総まとめ 福丸の部屋




激安名刺印刷通販 名刺21 のillustrator Photoshop デザインのご利用ガイド




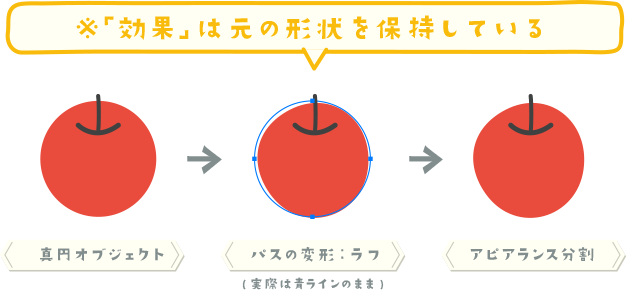
アピアランスを分割



十六八重表菊紋 神まうで 日本の神社訪問記




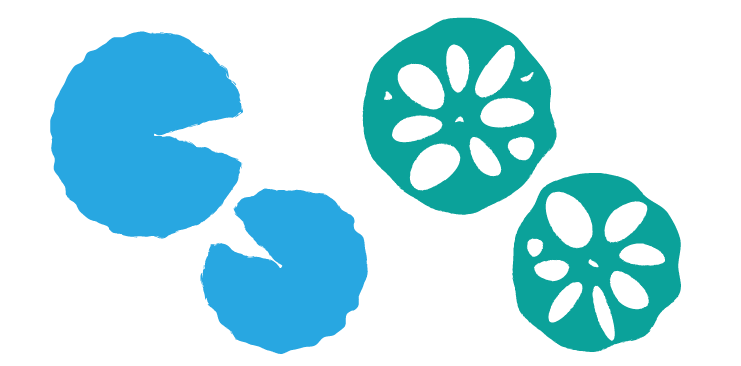
Illustrator初心者講座 木版画調のほっこりしたレンコンの描き方




立体的な円グラフ カラフル 無料イラスト素材 素材ラボ




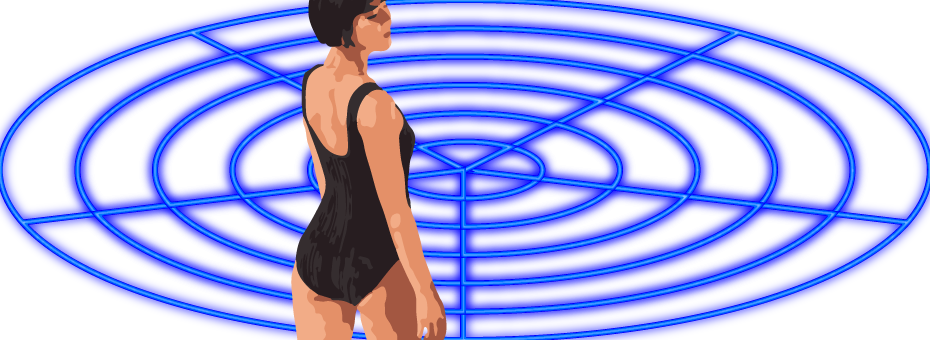
Illustrator イラストレーター で波紋風テクスチャ Illustrator イラストレーター 入門




Illustratorで描く マンダラパターン Fmic7743 Note



Illustratorの最新ユーザーレビュー 評判を紹介 価格や製品の特徴 導入メリットなども掲載中 Itreview It製品のレビュー 比較サイト




Adobe Illustratorで文字の下に余白ができて困る フリー写真素材 Canvaspace




Illustrator パスファインダーの使い方を徹底解説 合体や分割を理解しよう S Design Labo



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




ラクガキをデザインパーツに 株式会社一向社




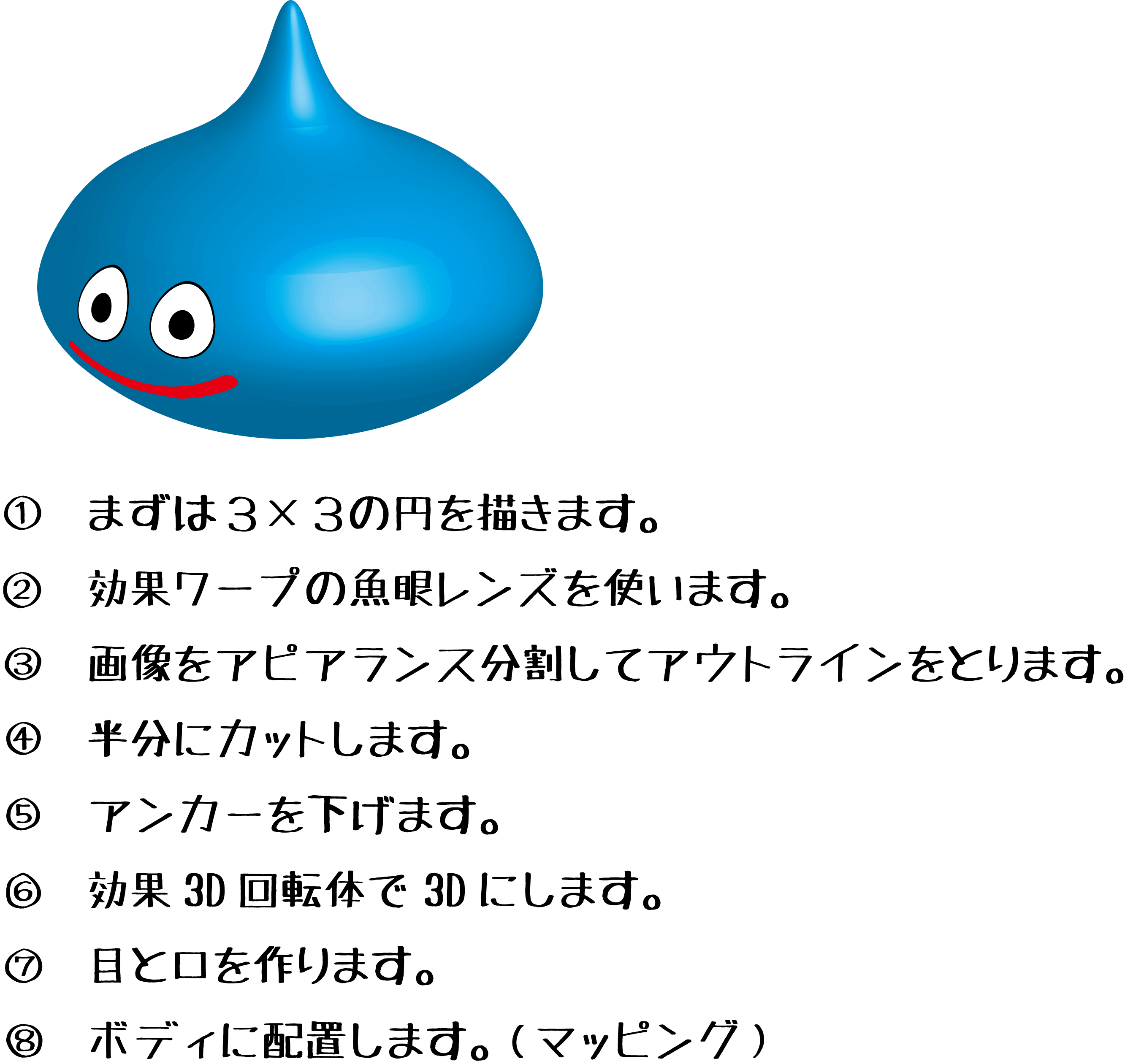
イラストレーター 簡単8ステップで3dスライムを描く



Illustratorのグラデーションで線形や円形がありますが 多角形 Yahoo 知恵袋




Illustrator 花の作成方法 作り方 Ki Web Design Labo




Illustrator で簡単な線とシェイプを描画する方法



1




Illustratorのリフレクトツールを使ってカンタンに兜のイラストを描こう イラストレーターの使い方




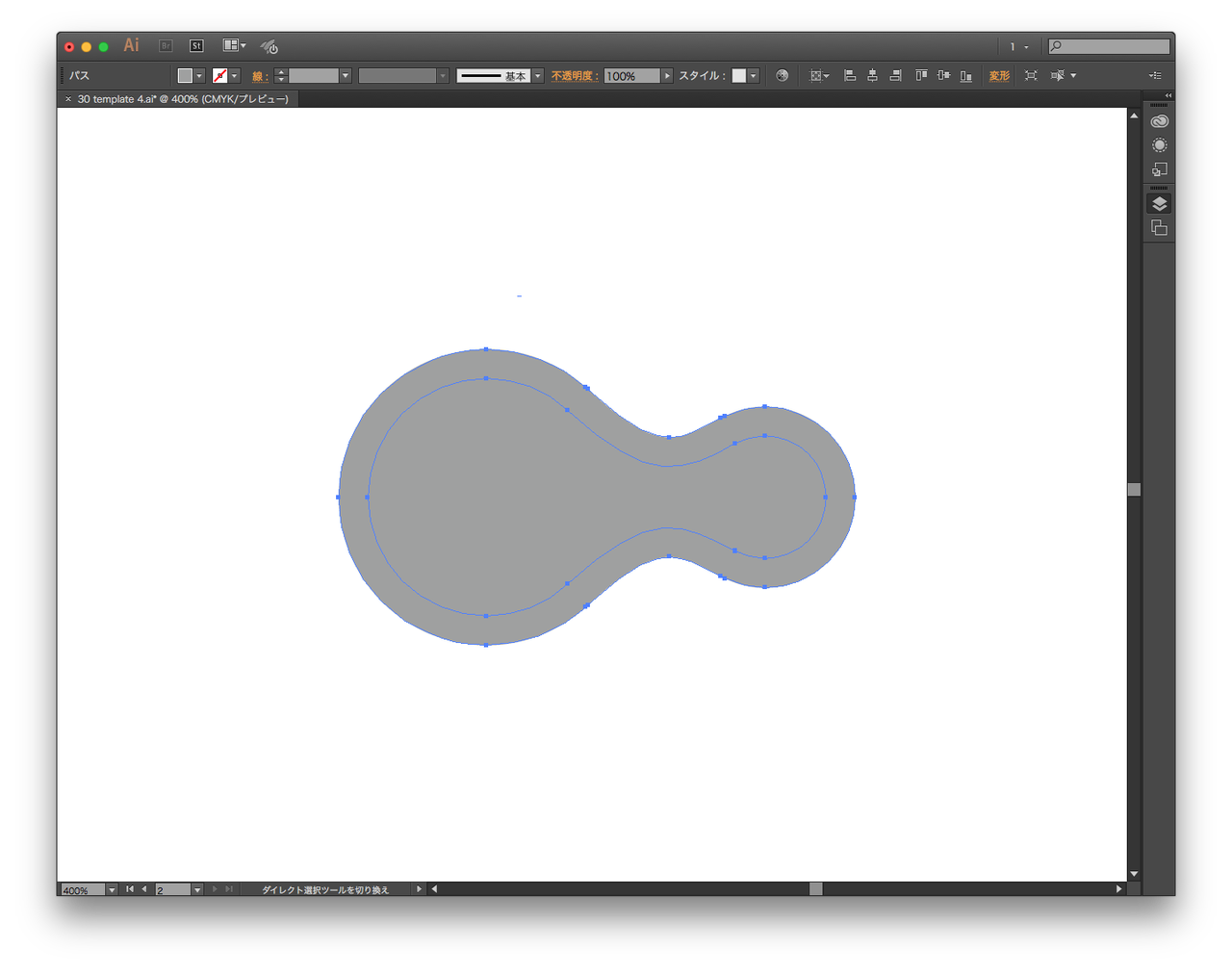
2つの円がつながったひょうたんみたいな形は メタボールです Gorolib Design はやさはちから




イラレのスゴ技 動画と図でわかるillustratorの新しいアイディア イラレ職人コロ アプリケーション Kindleストア Amazon




Home 電算 Inkscape メモ



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス



図形の重なり部分の色を変える 便利なライブペイントを使いこなそ アラフォーから始めるウェブデザイナー




シンプル図形フレーム飾り枠素材イラスト 無料イラスト素材 素材ラボ




円の分割 Illustrator Mars Submarine




Illustrator でのカラーグループ カラーハーモニー の操作



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustrator初心者講座 木版画調のほっこりしたレンコンの描き方




まだテキストオブジェクト分割してるの Tab キーを使った文字のレイアウト調整 Illustrator編 株式会社一向社




Illustrator版 完全データの道 Vol 8 株式会社ヂヤンテイシステムサービス




白版の必要性と作り方 販促グッズ 名入れ ノベルティ制作 Nairel ナイレる ナイレル ないれる




Illustrator パスファインダーの使い方を徹底解説 合体や分割を理解しよう S Design Labo




Illustratorのアピアランス リフレクトを利用し笹紋を作る 和素材作り Japanese Style Web Design いろはクロス



Illustrator 白のオーバープリント 三美印刷株式会社




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Illustrator Cs6 図形をハッチングする 斜め線を入れる 方法 ノラトキのsitestudio




Illustratorのツールを把握しよう コトダマウェブ



バージョンアップの裏側を覗くacrobat 9 Pro新機能の真実 インクナブラの本




Illustrator で Shaper ツールやシェイプ形成ツールを使ってシェイプを新規作成する



Illustratorでドーナツを四分割にした形のようなものを作りたい 以 Yahoo 知恵袋




Illustrator初心者講座 木版画調にかすれたイラストの作り方




バンフートレーニングスクール スタッフ ブログ Vanfu Training Schoolのスタッフがお役立ち情報を発信中 ページ 9




Illustrator 30秒で作る雲の作り方 制作プラス



1




変形パネルの使い方 Illustrator Cc




イラレ練習 3 回転とパスファインダー Solami Note




Illustrator Acrobat Pdf互換ファイルを作成 にチェックしておくことのメリット Blue Scre 7 N Net よそいちのdtpメモ




ひょうたん 梅のイラスト ヨーゼフの森




Illustrator Ipad 版のワークスペース



Illustrator Cs4 ブラシライブラリー



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustratorのテキストエリアを簡単に分割 連結する パソコンカレッジ スタッフのひとりごと
/assets/images/5397032/original/700823-1024x627.png?1597056288)



Illustrator イラストレーター 一つの画像を等間隔で切り取り分割して複数の画像として一気に保存する方法 グリッドに分割 スライスツール


0 件のコメント:
コメントを投稿